This blog post is part of “The Ultimate Guide to SEO” blog series.
One of the most overlooked aspects of SEO is code optimization. Because user experience is an increasing factor in search rankings, and because page speed is an important factor in user experience rankings, it is important to do all you can to accelerate web page loading times. Optimizing code can play a large role in increasing page speed.
Website Code Minification
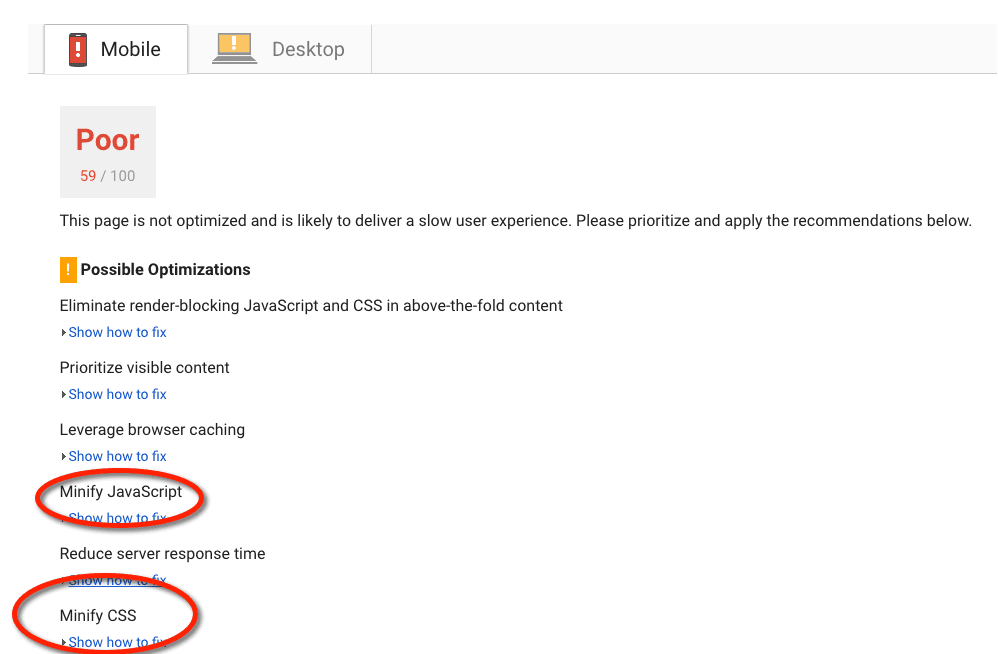
In coding lingo, the word used to streamline code is “minification.” For example, if you test your page performance using Google’s PageSpeed Insights, you might see a message like this.

If you click on “Show how to fix,” you’ll see a list of lines of code that can be compressed for faster processing time.
What is Code Minification
Websites are built with a lot of files that browsers must read and process. The files include your HTML, CSS, and JavaScript. You need this code to be as clean and fast as possible. The problem is this code was written to be read by humans. It includes extra line breaks, whitespace, comments, and formatting that make it easier to identify and work with, but computers don’t need this formating in order to run the code.
Minifying code basically means shrinking the code into a smaller, more efficient space for faster loading. Minifying code is not the same as compressing the data. Compressed data requires an un-compression step before it can be run. The code is smaller than the original for the actual transfer, but the extra decompression step adds to the time before the code can run. Minified code can be run as-is. The same interpreter can understand minified code as easily as it can the original code.
While it is possible to minify code manually, it is not advisable. First, it would be very tedious to find and remove every line break and extra space in the code. Second, the likelihood of human error would be very high. Finally, most minification tools can also be used to unminify code when it needs to worked on by humans again.
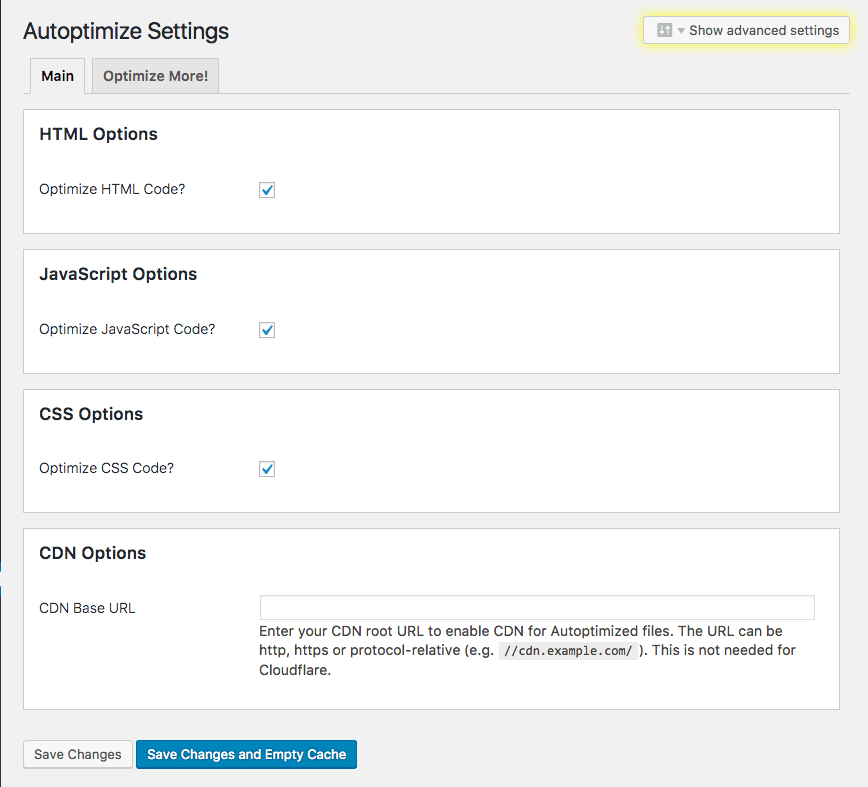
Minifying the code can be done quickly with a simple plugin. We use Autoptimize, which will minify CSS, HTML, and JavaScript.

Autoptimize performs a number of functions in the process of minifying code. It can aggregate, minify and cache scripts and styles, inject CSS in the page head by default and can move and defer scripts to the footer. It also minifies the HTML code itself, making your page really lightweight. There are advanced options and an extensive API available to enable you to tailor Autoptimize to your site’s specific needs.
Autoptimize aggregates and minifies JavaScript and CSS and offers additional features such as removing Google Fonts and deferring the loading of the CSS. As such Autoptimize will allow you to improve your performance (load time measured in seconds) and can also help you tackle some of the specific corrections indicated in Google’s PageSpeed Insights or other website performance optimization tool. To improve further, it may be necessary to look into other areas of optimization like page caching, image optimization and your webserver configuration, which can also improve performance.