High performance.
Beautifully designed.
Built for results.
At Alaniz, we’ve spent years building and refining our approach to web development, making sure that we have the best process, strategy, user experience, and technology stack available. Here are just a few things that you can expect with an Alaniz site build.
Sites built for marketers. Not programmers.
We believe that a website is a business tool, not an IT asset. That’s why we build sites that can be easily managed by marketers. One of our strong beliefs at Alaniz is that websites should be “no programmer required.”
Vetted Tech Stack
- WordPress
- Shopify
- WP Engine
- CloudFlare
- WPMU Dev
Built for Results
- SEO Optimized
- Built to Convert
- Landing Pages
- Exit Intent Popups
- Live Chat
Standard Features
- Fully Responsive
- Cross Browser Ready
- Stock Photography
- Image Compression
- AMP Pages
High Performance
- High Speed
- Extreme Security
- Hosting + Maintenance
- CDN Enabled
- SSL Standard
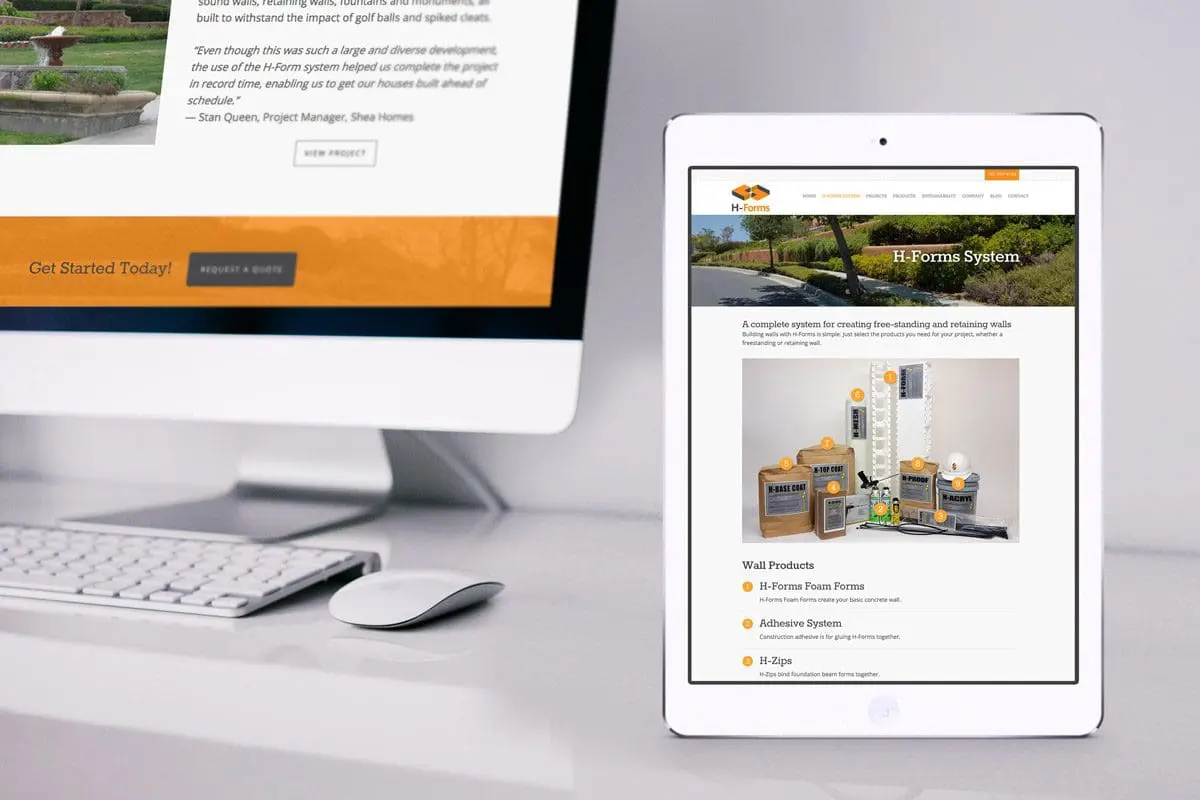
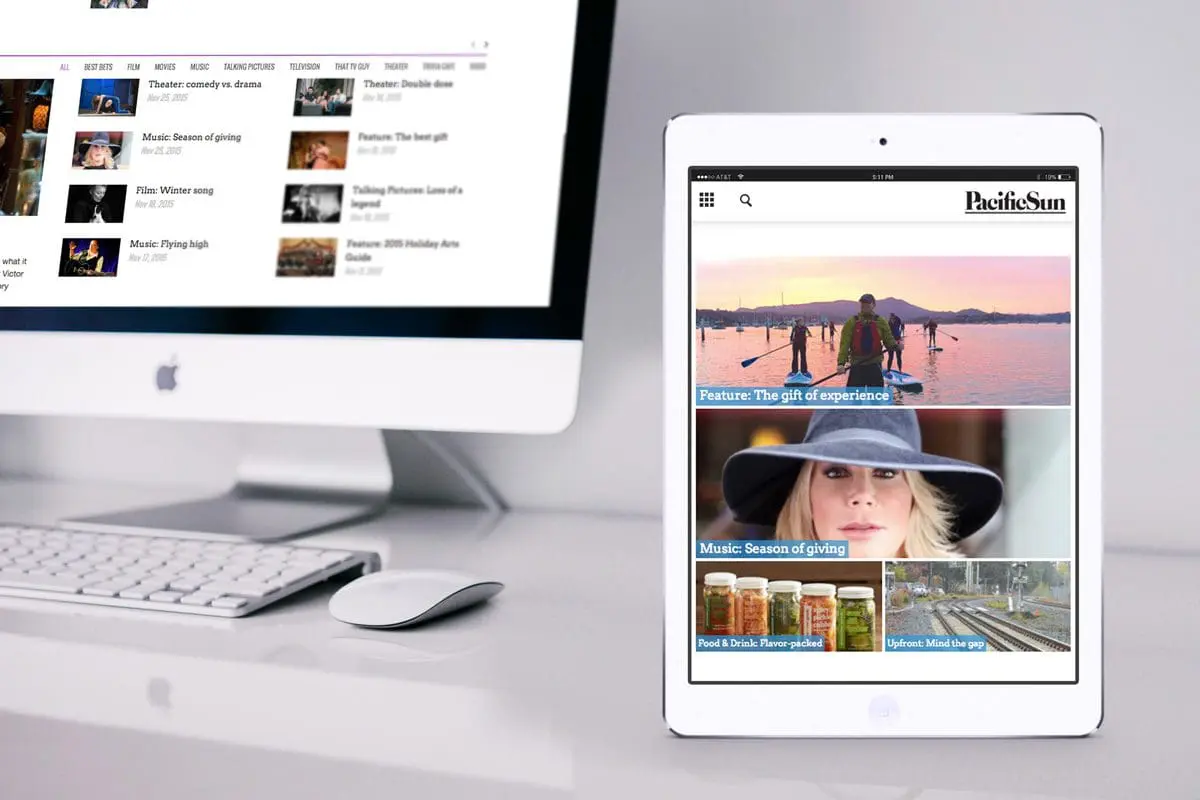
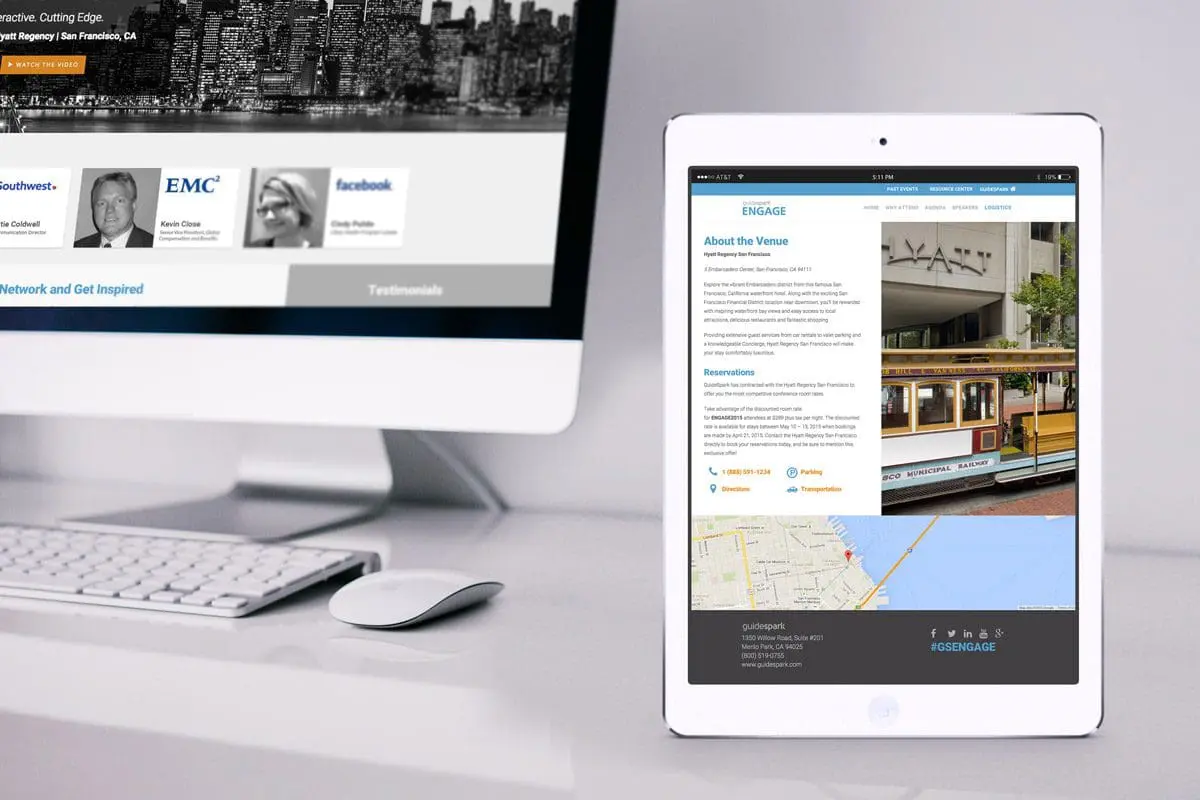
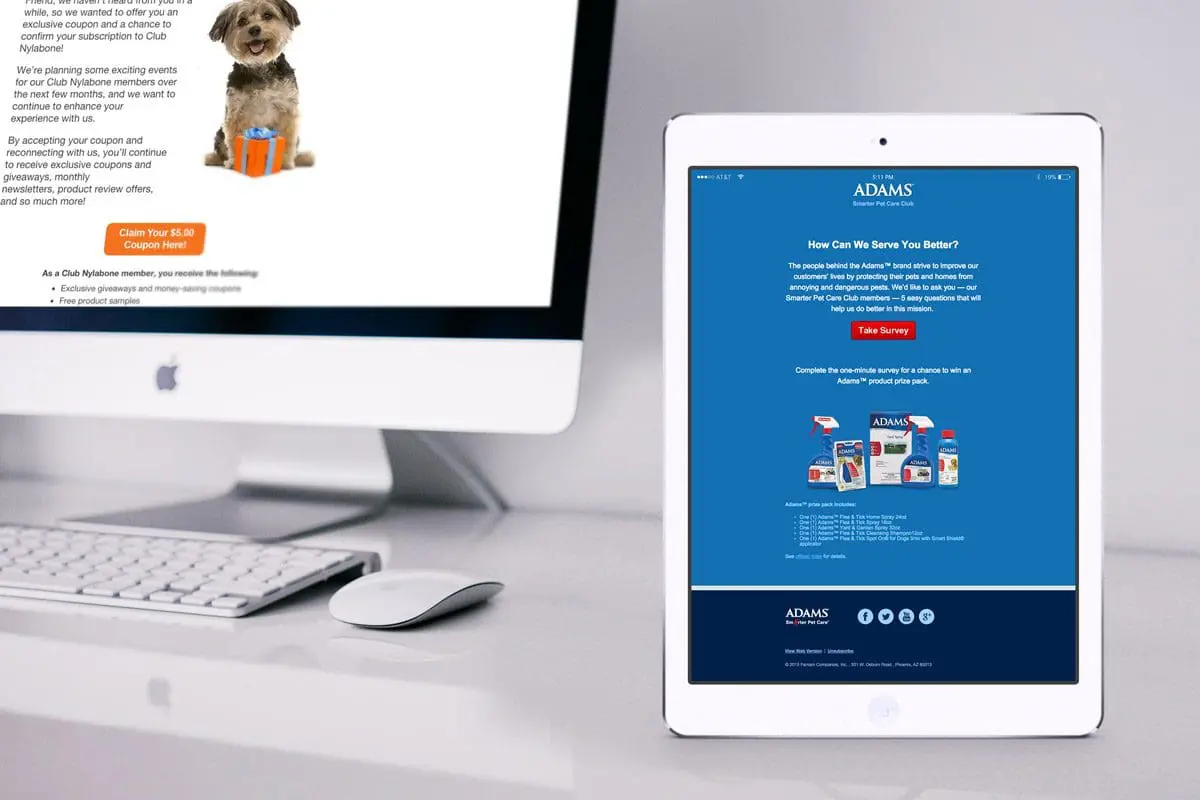
Recent Work and Happy Customers












The Team, According to Our Clients
Rest assured that we've been thoroughly vetted by the best!
Set Up A Free Consultation
Questions? Ask Away!
How much do Alaniz websites cost?
As you can imagine, website projects can range greatly in scope, from very simple and small site builds to major e-commerce stores with complex functionality and systems integrations.
Alaniz sites generally start at around $6K for simple small business sites. Established business customers typically spend between $15K and $25K for full featured lead generation sites and $50-100K+ for large e-commerce builds, or sites with extensive customization, or more complex integrations.
When we take on a site build, we break the project into small pieces – typically 100 to 200 – that represent every step needed to complete the build. Each step is then estimated for scope and the total is the basis for the price.
This process provides a high level of clarity on the project as well as transparency on how the budget is being used. For more information, or to request a sample of a breakdown for a typical build, please shoot us an email at: info@alanizmarketing.com
What is your process?
Here’s a quick overview of our process!
Planning and UX/UI – Preliminary discovery, website planning meetings, goal setting, user experience discussion, buyer persona review. Develop site architecture and wireframes based on UX and UI best practice.
Design – Review key brand styles as outlined in style guide. Develop additional assets and expand/refine photography selection and graphic styling as needed. Design mockups for core user interface and 2 key pages to set tone for website.
Content and SEO – Premium copywriting based on brand and product information collected during discovery. Site-wide optimization for search engine discoverability (SEO).
Development – Develop a state-of-the-art WordPress website utilizing responsive design for mobile, tablet, laptop, desktop. Ensure cross-browser compatibility (Explorer, Chrome, Safari, Firefox). Make retina-ready for high resolution displays. Implement a user friendly visual composer interface for ease of use by marketing team for updates, content changes, etc.
WordPress Theme Details – Alaniz sites are built on highly vetted and well supported base theme called Salient by ThemeNectar.
Shopify for ecommerce – Alaniz builds and manages e-Commerce sites in Shopify.
Technology Setup and Integration – Setup and integration of social media, email marketing, crm, and email accounts as needed.
Testing and Deployment – Complete internal and customer acceptance testing and revisions. Complete cross-browser testing, cross-platform responsiveness testing, and error checks. Fix any errors. Set up Google Analytics. Complete site delivery checklist and push live.
Hosting and Maintenance – Premium hosting through WPengine, the highest performance and most secure WordPress host available. Includes content delivery network (CDN), proprietary caching technology, production and staging servers, automated backups, multiple firewalls for security and SSL certificate included. Maintenance by the Alaniz team with regular updates and service to maintain performance and security.
How long does the build take?
Here is a 3-month build timeline for a typical site.
WEEK 1 – 2 – PLANNING
Site Architecture and Wireframing Meeting – Two hour meeting to finalize site map and build whiteboard wire frame of home page and any other pages to be reformatted.
WEEK 2 – 3 – DESIGN
Design Consultation and Begin Mockups – Thirty minute design consultation with web designer prior to gain necessary information for design cues and mockups. Begin development of a home page mockup and one additional page of the website to set tone for redesign.
Mockup Review and Revisions – Review website styles, fonts, colors, and mockups. Provide feedback for one round of light revisions in order to finalize design.
WEEK 4 – 6 – DEVELOPMENT
Setup – Setup server instance, install WordPress, theme, and plugins. Purchase relevant licenses. Import legacy site. (This was partially completed during scoping.)
Develop Core User Interface – Build out core user interface in WordPress – Header, Footer, Logos, Colors, Fonts, Forms.
Development – Build out pages according to mockups and wireframes.
WEEK 7 – 8 – QUALITY ASSURANCE
Internal Acceptance Testing – Full internal review of website at Alaniz, resulting in a list of to-do’s to finalize website.
Customer Acceptance Testing – Full customer review of website at R&R, resulting in a list of to-do’s to finalize website.
WEEK 9 – 10 – REVISIONS + ACCEPTANCE TESTING
Revision Round – Complete a revision round to address all items noted in acceptance testing in order to finalize website and prepare for final testing.
Cross Browser and Cross Device Testing – Alaniz complete a review of the site on different browsers and devices. The Alaniz team will review for responsiveness and browser issues during development, so not many issues are expected. Alaniz will address any browser or device issues in preparation for launch.
WEEK 11 – 12 – DEPLOYMENT
Complete Quality Assurance and Deployment Checklists – Install tracking codes, configure Yoast SEO settings, prepare redirects if necessary, archive legacy site if necessary, complete QA and Deployment Checklists.
Deploy Website – Push from staging to production, cut DNS, monitor for go-live, post deployment testing, submit site via Google Developer Console. Log redirects as needed. Archive legacy website as needed. Configure SSL certificate.
Why should I choose Alaniz?
We would love to earn your business. Here are ten reasons that you should consider Alaniz:
- You’re looking for a long-term partner, not a vendor.
- Your website is a business tool designed to deliver results. You need someone who gets it.
- You want to work with a consultant who can provide deep insights and strategic direction that you will not likely get with a typical designer or developer.
- You want a well-rounded team, made up of a consultant, project manager, designer, developer, and copywriter – all of the elements needed to build a great site.
- You want transparent pricing, accurate estimates, and limited scope creep.
- Price is important, but quality and effectiveness are more important.
- You need high quality, consistent, (near) error-free work. We have a killer QA process!
- You want to build your site on a strong technology base. We’ve hand-picked our tech stack and it’s extremely strong.
- You want someone who can support you after the build.
- You want high performance hosting and don’t want to worry about downtime, updates, or maintenance.