This blog post is part of “The Ultimate Guide to SEO” blog series.
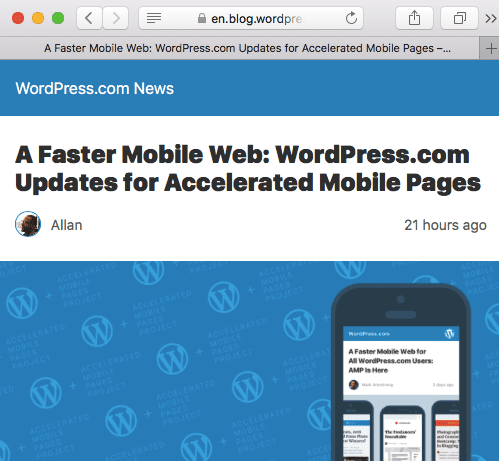
The Accelerated Mobile Pages Project (AMP) is an online publishing format, originally created by Google as an alternative to Facebook’s Instant Articles. It’s a way to optimize web pages for mobile browsing using a special code–AMP-HTML. AMP allows pages to load much faster on mobile devices by stripping out excess code and storying pages in a special AMP cache that allows the pages to be served faster. You can see pages that are using AMP in the search engine results pages (SERPS) on your phone or tablet.

According to Google, “The AMP Project is an open-source initiative aiming to make the web better for all. The project enables the creation of websites and ads that are consistently fast, beautiful and high-performing across devices and distribution platforms.”
The AMP Project released Phase 2 of its program in August, with a feature called “fast fetch.” Fast fetch is used to separate ad requests from the loading of the ad content. This makes ads appear faster on pages that have been AMPed, which of course Google loves. Previously, ads and the request are loaded at the same time, resulting in a delay and a “loading” indicator on mobile browsers.
How to AMP
Because search engines rank content based in part on page loading times, and because they weigh mobile experience more than the desktop experience, it can be a good idea to use AMP. To do so, however, requires coding knowledge, as the way to “AMP” your pages requires that you create a separate version of the page using AMP-HTML that makes the page lightweight and that allows the page to be stored in the Google AMP cache.
For WordPress users, there is a plugin that can be used to more or less automatically create AMP versions of all of your blog posts, though it doesn’t currently support WordPress pages.

What About Desktop?
AMP does not support all HTML capabilities, but according to the AMP Project, “AMP pages display equally well on both mobile and desktop screens.” This means AMP will speed up the experience on desktops too. But some AMP features are only on mobile browsers. That said, if your site is relatively simple and AMP offers all the functionality you think you’ll need, “you might consider creating your pages as standalone AMP pages to support both desktop and mobile visitors for the same page,” the project says.
AMP vs. Mobile Friendly
AMP is different than mobile friendly web pages. Mobile friendly web pages use responsive design to adapt the way the page looks to mobile devices. It is the same page that is designed to render differently on different screen sizes. AMP pages, as mentioned, are different versions of the page that strip out some features that slow down loading times.
AMP and SEO
Google has stated that AMP pages won’t get preferential treatment in search rankings. However, because search engines reward fast loading times, and because they also reward great mobile experience, using AMP can be a good way to improve search rankings for your web pages. That said, there is an issue of duplicate content that needs to be dealt with. This can be handled by inserting special code on non-AMPed pages that lets search engines know about the AMP version of the page.
Also, users reward fast pages. Speed is an integral part of designing web pages. Data from KISSmetrics shows that “about 40% of people will abandon a web page that takes more than 3 seconds to load.”
Catching On
In May, Google announced that more than 2 billion AMP pages had been created. The number is likely much higher now. According to Google, the median load time for a mobile page (non-AMP) is 22 seconds versus the median load time for AMP-coded content is 0.7 seconds. Getting to customers eyeballs a fast as possible is critical in the crowded search marketing world, and of course, Google wants advertisers and searchers alike to use its search engine to reach them.