This blog post is part of “The Ultimate Guide to Web Development” and “The Ultimate Guide to SEO” blog series.
Our agency recently partnered with an SEO consultant to start upping our game in search for technical SEO services. We have a pretty strong base when it comes to getting found, producing content, and website SEO best practice, but that being said, it’s a different story to understand SEO as a technical expert versus an SEO savvy marketer.
Our initial SEO audit came back with a solid grade and some good feedback. We had good on-page elements, a good backlink profile, and decent speed performance. But we also got some really solid advice on where we could step it up with some general cleanup, conversion optimization, and site speed optimization.
Our site wasn’t slow, but it did have a handful of aspects that kept it from running super fast. It’s been an area I have had on my mind to address, but things like image compression, minifying javascript, and leveraging caching technology were a little beyond my pay grade.
So, with a little expert advice, we tackled the issues one by one and saw significant gains. So much in fact, that we are now adding this to our web development process and our hosting and maintenance package as standard features.
After going through the process, I found that most of it requires very little coding expertise. Here’s how we did it.
Measuring Website Performance Benchmarks and Gains
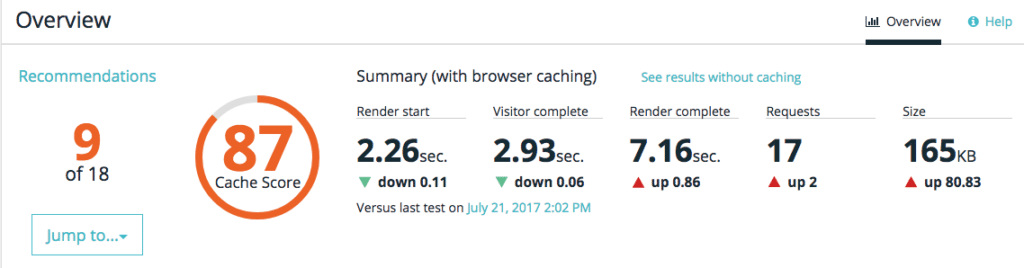
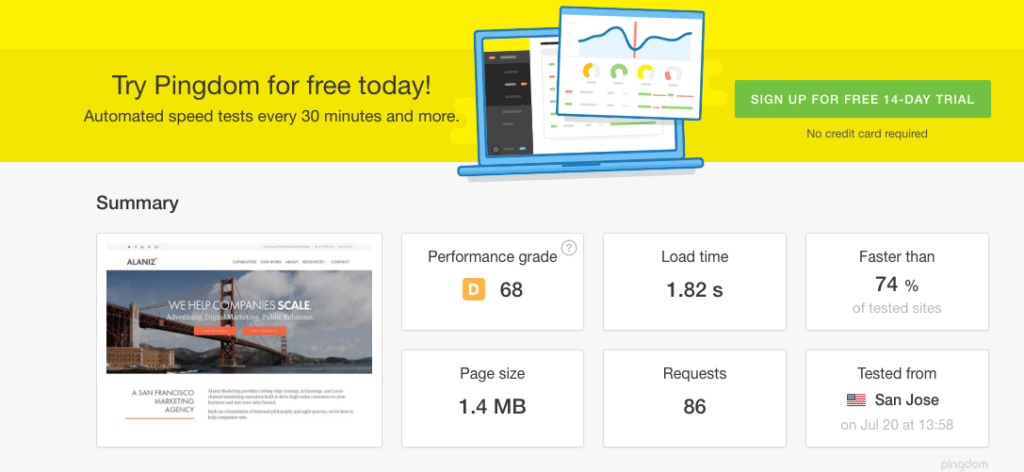
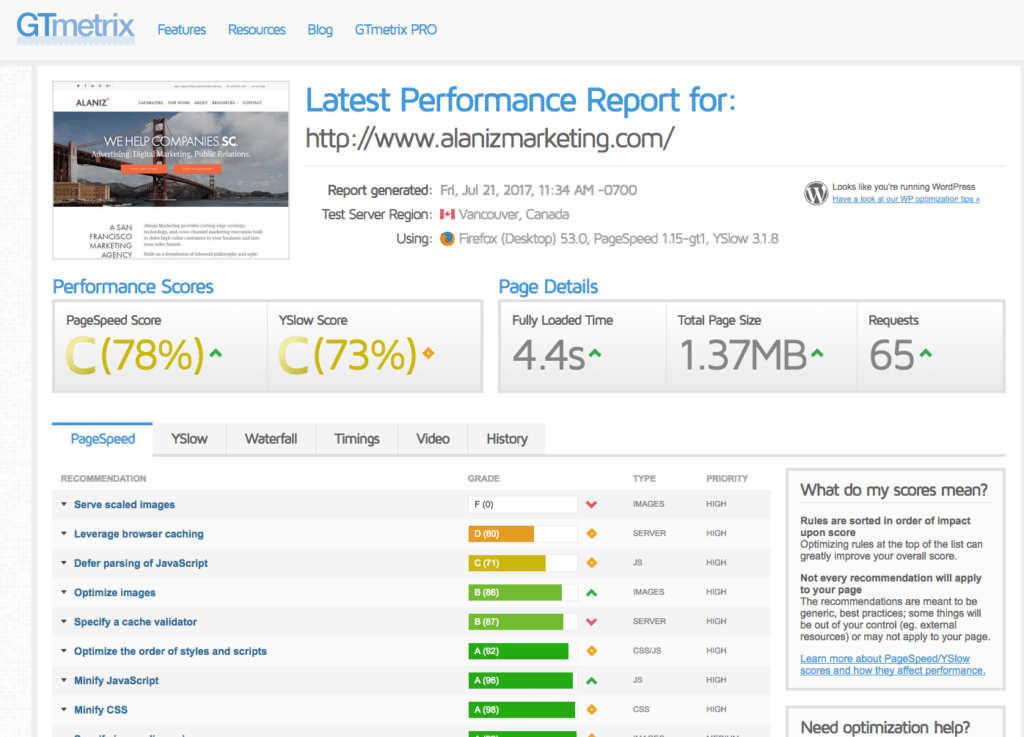
We started by taking benchmarks in GTmetrix, Pingdom, WPengine and Google Page Speed Test. This gave us a performance baseline score and also identified some of the specific areas we could improve. At different stages of the process, we re-checked our site to check the gains.
WPengine Benchmark

Pingdom Benchmark

GTMetrix Benchmark

Up Your Hosting Game
The start of our performance optimization journey actually started a couple of years ago when we made the move to WPengine for ourselves and all of our managed hosting clients.
WPengine only does one thing, and it does it extremely well – WordPress hosting. WPengine hosting is built specifically for WordPress sites and uses proprietary caching technology to make your site load super fast. Overall, they provide better performance and more dedicated resources.
Most of the sites we moved over loaded in half the time!

I can’t say enough good things about WPengine – read more here in the hosting section of our guide to web development – but the bottom line is that WPengine is optimized to run WordPress fast, and it made our site perform much better. Customer service and security are awesome too.
Speed Up Delivery with a CDN
CDN, or Content Delivery Network, is a premium service consisting of a large distributed system of servers deployed in multiple data centers across multiple geographies that help to serve your website content to users quickly. Basically, it makes your site a lot faster for around $20 per month.
WPengine provides built in access to a CDN, or you can pay for a CDN service separately and hook it up to most website hosts.
Smush Images to Load Fast with Image Compression
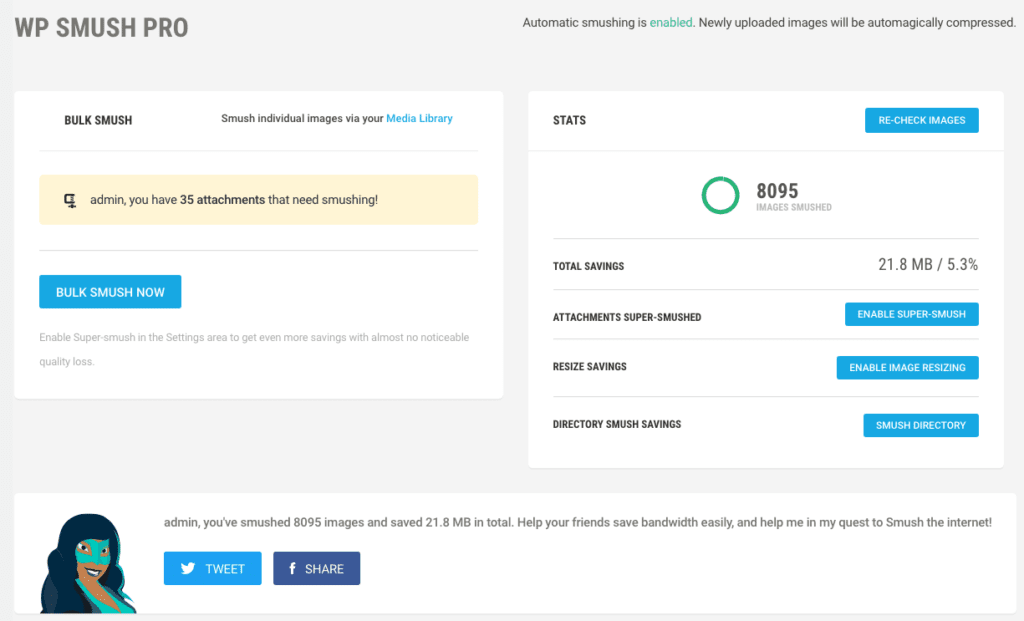
We try to compress all of our images and “save them for web” before we ever upload them to our WordPress site. But over the years, some have slipped through the cracks or aren’t optimized to the maximum extent possible (with minimal to no loss of quality). One of the more popular plugins by WPMU Dev, WP Smush Pro, will go through your media files, optimize all of your images for you, and smush them on an ongoing basis as you add new blogs and site pages.

WPMU Dev is a great company to work with. They have built hundreds of WP plugins and offer them all under a very reasonable monthly cost model of around $50/month.
Minify JavaScript, HTML, and CSS for More Efficient Load Time
Minifying code basically means to compress the code into a smaller, more efficient space for faster loading. When developers write code, they use line breaks and spacing to break up sections of code and make it easier to identify and work with.
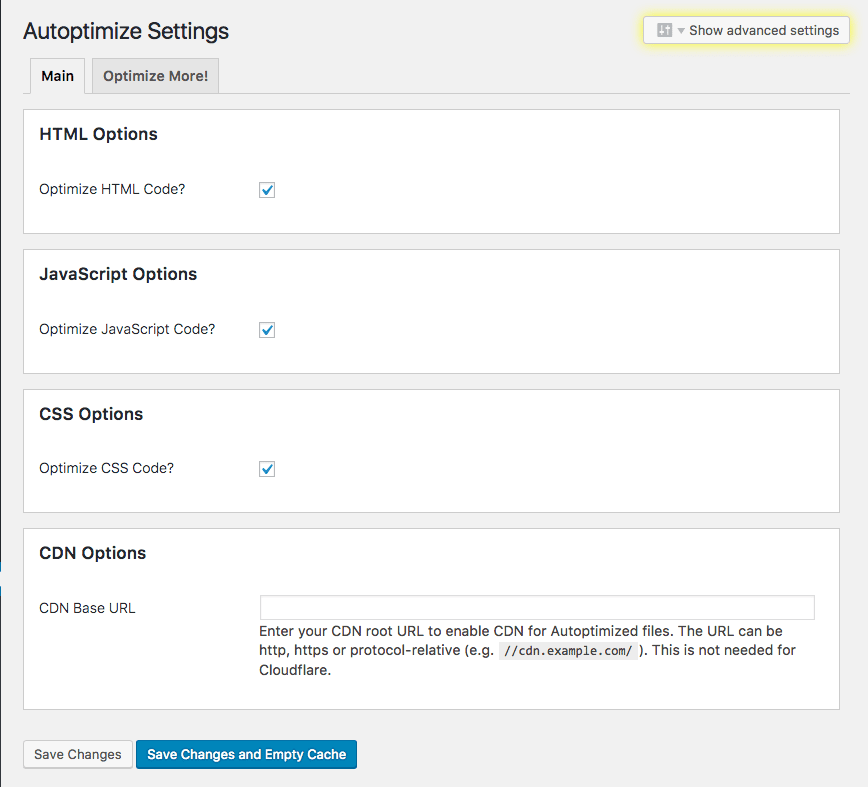
Minifying the code can be done quickly with a simple plugin. We use Autoptimize, which will minify CSS, HTML, and JavaScript.
 AMP Your Site
AMP Your Site
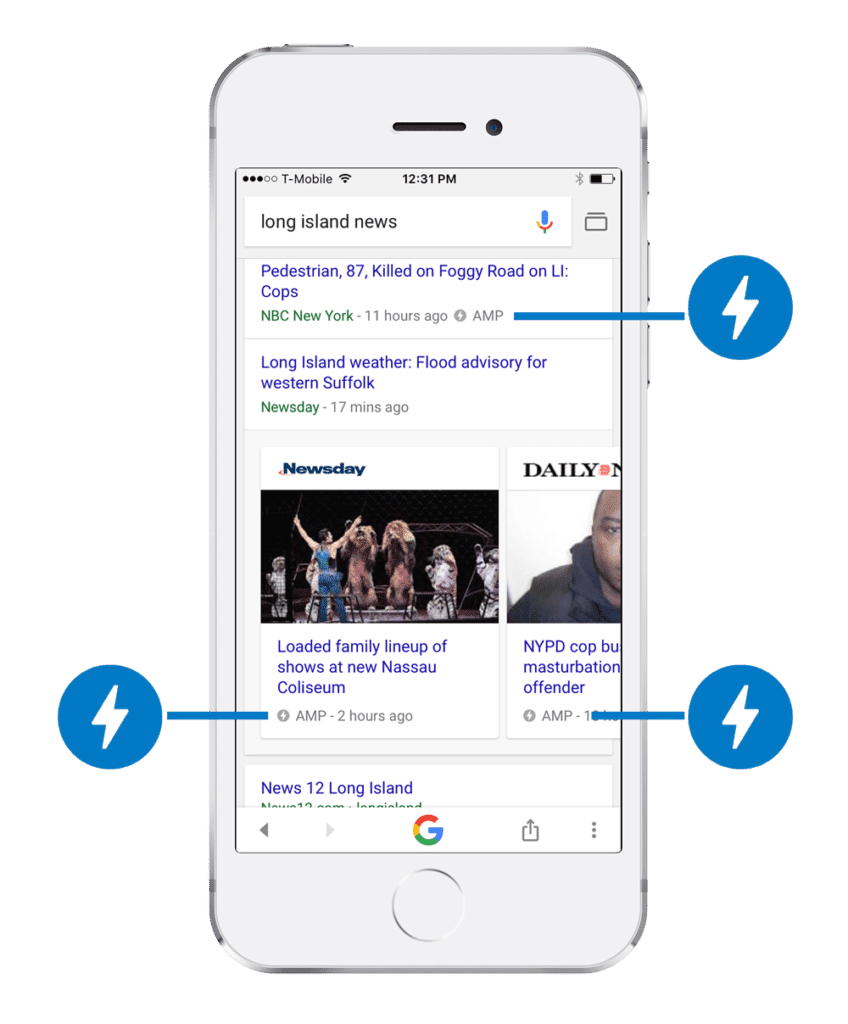
Accelerated Mobile Page (AMP) is an open source project from Google and Twitter designed to make really fast mobile pages. Basically, AMP pages are a stripped-down form of HTML that loads exceptionally fast and are featured in mobile search results in a different prioritized way. Here is what an AMP search result looks like:
 We added AMP to our site in a few clicks by adding the AMP by Automatic plugin. It applies to posts only, not website pages, and can be accessed by adding “/amp/” to the end of any blog URL.
We added AMP to our site in a few clicks by adding the AMP by Automatic plugin. It applies to posts only, not website pages, and can be accessed by adding “/amp/” to the end of any blog URL.
Our site is still not perfect by any means, and we still have some things to clean up, but we did see significant improvements across the board and I was surprised at how much of the cleanup can be done by any marketing team without a developer.
As always, practice safe web edits – use a staging server. And if you’re looking for help or advice on SEO or performance optimization for your site, give us a holler!
This blog post is part of “The Ultimate Guide to Web Development” blog series.